
Early today The Iconfactory released their latest app, a simple web server utility called WorldWideWeb. Solidly developer-focused in scope, the app serves files from a local directory to an automatically generated URL, making these files available to any device on your local network. While there are sure to be more inventive use cases for such a utility, its general purpose is for testing simple websites built on the Web’s greatest primitive: HTML.
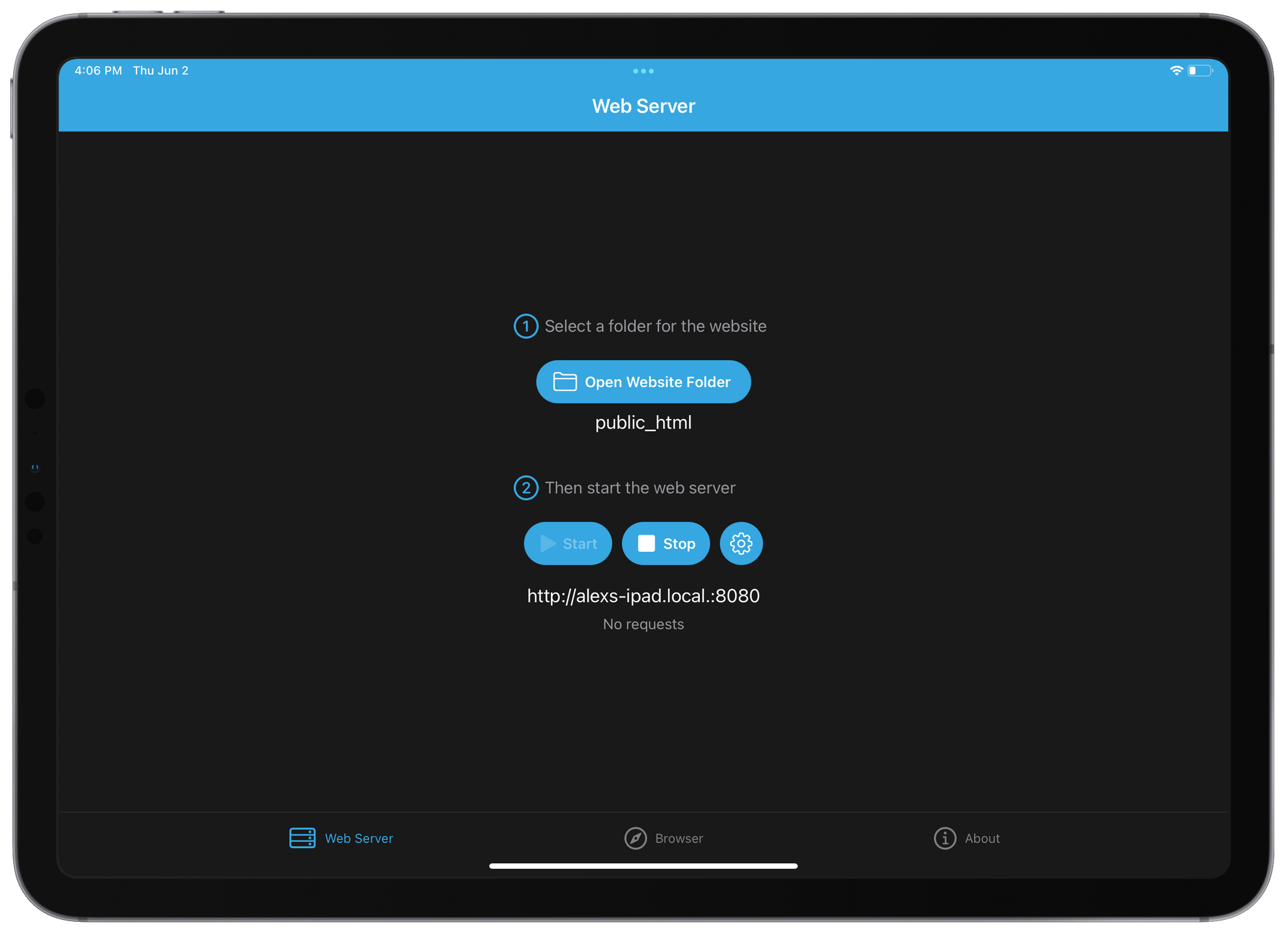
WorldWideWeb’s killer feature is simplicity. The app’s entire main interface consists of two tiny sections: in the first you select a folder, and in the second you start or stop the web server. When the server is activated, a URL is generated. The app uses Bonjour to make the address available to any device on the same Wi-Fi network as the host. Just copy and paste the URL or press the ‘Open in Browser’ button to view the website natively in a web browser.
The primary benefit of a tool like this is to enable developers to test their websites in an environment that matches that of their users. While many coding apps for Mac support built-in previews of HTML websites, these previews can differ in behavior from the actual web browsers that users will be viewing websites from in production. Furthermore, simulating device sizes is never quite as effective as viewing a website on the devices themselves. WorldWideWeb enables developers to easily open their in-development website on an actual smartphone- or tablet-sized device rather than using a simulator. They can then make changes to their files and simply reload the browser tab to see those changes live.
If you’re a web developer on the Mac, you’re probably familiar with some other services that supply this use case. While I struggle to imagine an easier out-of-the-box solution to the problem than WorldWideWeb, its simplicity also hamstrings it in many scenarios. The app’s advanced configuration options are exceedingly limited, making it unusable for server-rendered websites such as those written in React or PHP. This gap will unfortunately prevent many (most?) modern web developers from having a use case for it.
The story here is quite a bit different for the iPad and iPhone. These devices have previously had no well-known way to achieve the functionality that WorldWideWeb is providing, and certainly not with all the ease and elegance of an app by The Iconfactory. Now, alongside the excellent code editor Runestone (which I covered here last month), WorldWideWeb completes a potential end-to-end pipeline for web development on Apple’s mobile platforms. Of course we’re primarily talking about the iPad here, and this addition continues to stoke my excitement about the state of development tools on iPadOS. If you’re developing a website using standard HTML, CSS, and JavaScript, you could now seriously consider switching to iPad as your full-time development machine. There’s still a ways to go for most developers considering iPadOS, but it’s exciting to see more holes in the process being filled.
Regarding the Mac, in the future I would love to see The Iconfactory expand WorldWideWeb to serve more use cases. I think they could actually do so fairly easily by making their app do even less. Currently it requires you to choose a folder and then sends requests to the files within it. I’d like to be able to skip choosing a folder, and instead just give the app a port which it would pipe localhost traffic to. This would allow me to spin up my more advanced Docker development environment, but still get the benefit of a one-click Bonjour web server which I could then access from any device on my network.
For now, the app serves a more limited use case, although it does include a few advanced options for developers. Using the gear icon in the app’s web server section, you can choose default file types, change the port that the server runs on, tell the app to check other file types if an extension is missing, or output request logs to a chosen location. These options are still fairly limited, but The Iconfactory points out in their blog post introducing the app that you could use them to serve some static testing data for API endpoints. I feel like there are better ways to achieve something like that given WorldWideWeb’s otherwise extremely limited utility for advanced development needs, but your mileage may vary if you’re willing to get creative.
WorldWideWeb has positioned itself in a venerable, if dwindling niche of web development. I admire its dedication to the sacred art of unalloyed HTML. While the app is exceptionally modern in implementation, it calls delightfully back to an earlier era of the web; reminding us of a time before rampant ads, bloated webpages, and invasive tracking. While my current development needs don’t fit into the app’s narrow scope, I’m hoping that future updates might open a path for me to utilize it.
WorldWideWeb is available for free via the App Store on macOS, iPadOS, and iOS.
from Web Development – My Blog https://ift.tt/V2ImMZ1
via IFTTT


No comments:
Post a Comment